2週間以上勉強してスキルはどの程度向上したのか?!
テックエキスパート開始から2週間と少し経ちました。ここまでの勉強時間は単純計算で150時間くらいは行なっているのではないでしょうか?
そこで気になるのが、現時点でどれくらいプログラミングスキルが向上したのか!?ということ。
150時間ってどのくらい?

そもそもですが、150時間というのがどれくらいの学習量なのか分からないとなかなかその学習量が想像できないかと思います。
1つの指標としてテックエキスパートでは「600時間でプロのエンジニアに」ということを標榜していますので、単純計算するとテックエキスパートでの学習の4分の1学習したことになります。
もう少し現実味のある話をすると、サラリーマンが1日平均8時間労働で週休2日で月に約20日間働いたとすると約160時間です。
なのでイメージとしては、1ヵ月間会社に行って就業時間はずっとプログラミングをしていた場合、と同じくらいの学習量と言うことができます。
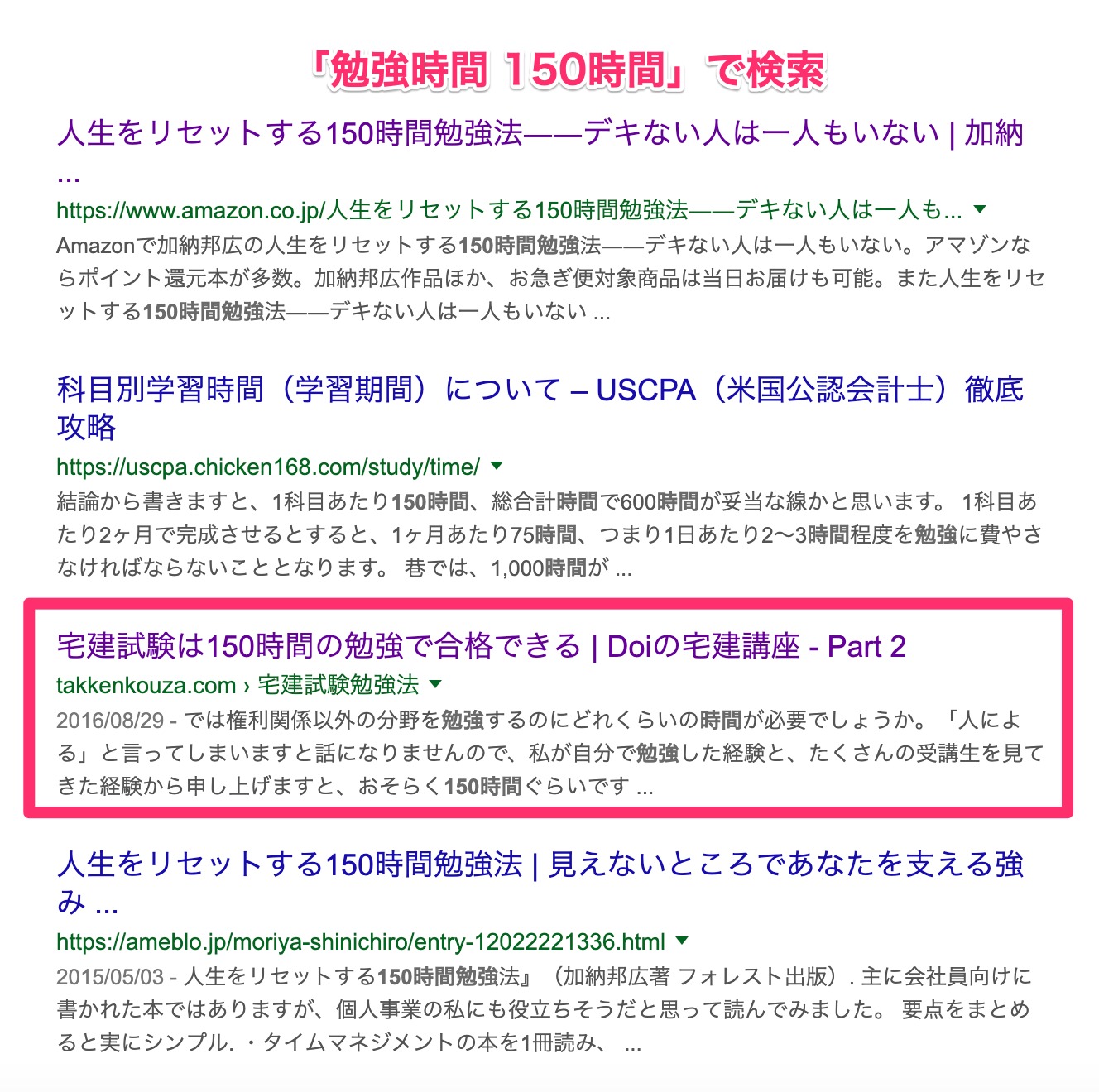
150時間をググってみるとこんな感じ

ちなみにgoogleで「150時間」とぐぐってみるとこのような検索結果が出てきました。分かりやすいのは「宅建は150時間の勉強で合格できる」というものですね。
宅建というのは、不動産関係の資格で、持っていないと仕事上不利になる感じのものらしいです。
ちなみに宅建試験の合格率は約15~17%とのこと。 司法書士などの他の国家資格と比較すると、宅建試験はそこまで難しくないとのことですが、なかなかの難しさです。
まあなので、雑にまとめると「150時間というのは結構な時間」ということが分かります。
で150時間勉強してどうなの?

前置きが長くなってしまいましたが、率直な感想として150時間勉強してみて「プロになるイメージは全く想像できない」そんな感じです。
もっと心の声を言うと「ほぼ何も変わってなくない?」そんな感じです。
もちろん毎日コードに触れていますので、慣れてきましたし何となくエラーとかが出ても原因がわかったりするようにはなっているのですが、「0から自分でできる」という実感は全くないと言っても過言ではないです。
しかもテックエキスパートではフロントエンドからバックエンドまで学んでいくので、広く浅くといった状況です。
そのため150時間くらいの勉強では「素人に毛が生えた程度」でしかないのも仕方がないようにも思います。
プログラミングスキルは指数関数的に伸びていくらしい
まあこれは結構色々な分野に当てはまると思いますが、プログラミング学習に関しても「指数関数的に成長する」ということが言われています。
実際にgoogleで「プログラミングスキル 成長曲線」と検索すると「指数関数的に成長する」ということが如実に示されています。

なので今全然伸びてないな、と感じていることは至極当たり前の成長スピードですし仕方ないのではないかな?と思っています。
逆に言うと100時間や200時間そこらでプログラミングスキルが身に付く!と豪語しているようなスクールなどは、めちゃくちゃ怪しいか、めちゃくちゃ狭く深くやっているかのどちらかではないかな?と思います。
個人的には、バックエンドもフロントエンドも分かっていてこそ意味があると思っているので、焦らず着実に進めていきたいと思います。
今日の備忘録

さてそれでは恒例の備忘録コーナーに入ります。いまは結構応用的な事をやっているのですが、正直分からないところだらけでヒーヒー言っています、、早くブレイクスルーが来て欲しいものです、、。
モデルで記載するreferencesとは何なんや
railsをやっていると、よく模範回答に「references」と入っているのですがテックエキスパートの教材ではこういった細かい事に一切触れないので良く分かりませんでした。
そこで調べてみたところ、めちゃくちゃざっくり説明すると、referencesというのは「1対多の関係」の時とかに、普通にカラムの型を記載するのではなくreferencesと記載する事で自動的に「belongs_to」付与してくれるものっぽい。
ただreferencesを使うのがマストという訳ではなく、使ったらちょっとだけ便利だよというレベル感のものらしい。
参考記事:http://my0shym.hatenablog.com/entry/2018/07/19/003625
参考記事;https://qiita.com/sibakenY/items/34e8068ea85301ad8d89
ルーティングのネストをもう1度
ルーティングのネストというのは、例えば user/editとかしかなかったパスを user/post_1/editといったように別のコントローラーのパスを巻き込んでルートを作れるというもの?
とてもよく使うので、備忘録として参考記事を掲載。
参考記事:RailsのRoutingネストについて
エラーメッセージの表示方法
Railsではエラーメッセージも吐き出せるような仕組みになっていて、viewで簡単な設定をすればエラーを表示することができる。
model.errors.full_messages.each do |message|
書き方はこんな感じで、eachメソッドを使って
全て吐き出すのがセオリー参考記事:Rails エラーメッセージの表示
renderとredirect_toの違い
2つとも、何かの動作のあとに他のアクションを実行したい場合に記載するが裏っかわでは微妙にやっていることが違うので注意。
redirect_toでは、httpメソッドを使って別のアクション・ビューを呼び出しているのに対し、renderではそのまま別のビューを呼び出している。
参考記事;https://qiita.com/jumpyoshim/items/ed10721c26963abdf121
Rails にはチェックボックスも実装されている
railsではチェックボックスも型が用意されていて簡単に実装可能なようです。ちょっと難しいのでこれは他の記事を参照させていただきます。
【Rails】複数のチェックボックスの値を配列でPOSTする【collection_check_boxes】
【Ruby on Rails】collection_check_boxes で 詰まったから…
普通にlabelの使い方がよくわからない
form_forなどと一緒にlabelというのが良く出てくるのですが、これの使い方がイマイチ分からないのです、、。そこでちょっと調べてみました。
簡単に言うとこのlabelというのはキャプションみたいなもので、入力フォームに関連づけることが可能だそうです。
label要素は、特定のフォーム部品と関連付けることが可能です。関連付ける方法は、以下の2つの方法があります。
▶︎関連付けるフォーム部品をlabel要素の内容として含める
▶︎関連付けるフォーム部品のid属性の値をlabel要素のfor属性に指定する。<label><input type="checkbox" name="lost">紛失しましたか?</label><br> <label>紛失した場所はどこですか?<input type="text" name="where"></label>
参考記事:フォーム作成に必須!HTMLでlabelタグを使う方法【初心者向け】
prefixのpathに引数を渡す必要がある時もある
prefixというと、勝手にパスの命名をしてくれて、プレフィックスパスを指定すればURLを書かなくてもルーティングが出来る便利なものですが、たまにこのプレフィックスパスに引数を渡さなければならない時があります。
それがどんな時かというと「params」を含むパスの場合です。paramsは params={id}みたいな感じでハッシュ形状でページの番号などを入れてくれているボックスです。
なので例えばパスに「tweet/:id/edit」みたいなのがある場合、プレフィックスではparamsの情報を持っていないので引数として渡してあげる必要があるのです。
参考記事:Prefixに渡す引数とは
Railsでカラムの更新にはupdateメソッドを使う
ちょっと忘れていたので備忘録です。下記の参考記事では、updateメソッド以外にも基本的なメソッドが網羅されているので参考になります。
参考記事;Railsのモデルの作成、検索、更新、削除のよく使うメソッドのまとめ
flashを使ってメッセージを表示
Railsではflash機能を使って簡単に「お知らせ」的なメッセージを表示可能です。基本的な形は「flash[:notice]=”内容”という感じなのですが、場合によっては「notice: “”」みたいな形でキーとバリューだけで表示する場合もあるので混乱しないように。